Se avete un blog sulla piattaforma Google Blogger e vi capita spesso di scrivere tutorial di programmazione vi sarà capitato di notare che non c’è un modo di evidenziare il codice in modo semplice e veloce.
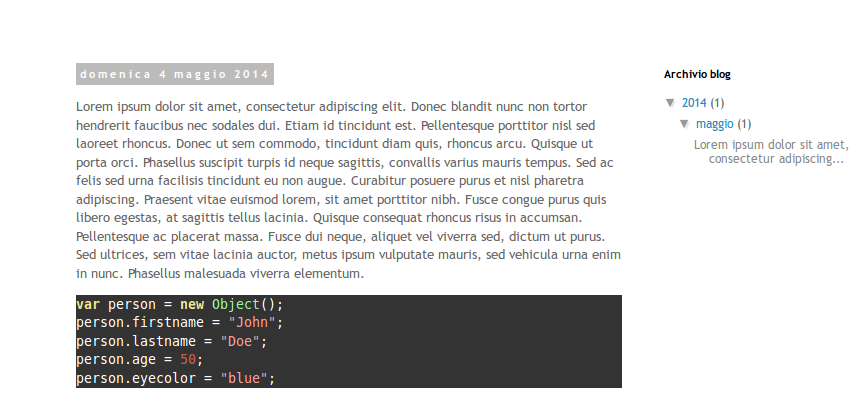
In questa breve guida vi mostrerò come installare ed usare SyntaxHighlighter una libreria Java che permette di evidenziare il codice con facilità. Ecco un piccolo esempio.
Prima di cominciare vi consiglio di fare un backup del vostro template andando su Modello >Backup/Ripristino nella gestione di Blogger in modo da evitare eventuali danni in caso di errori.
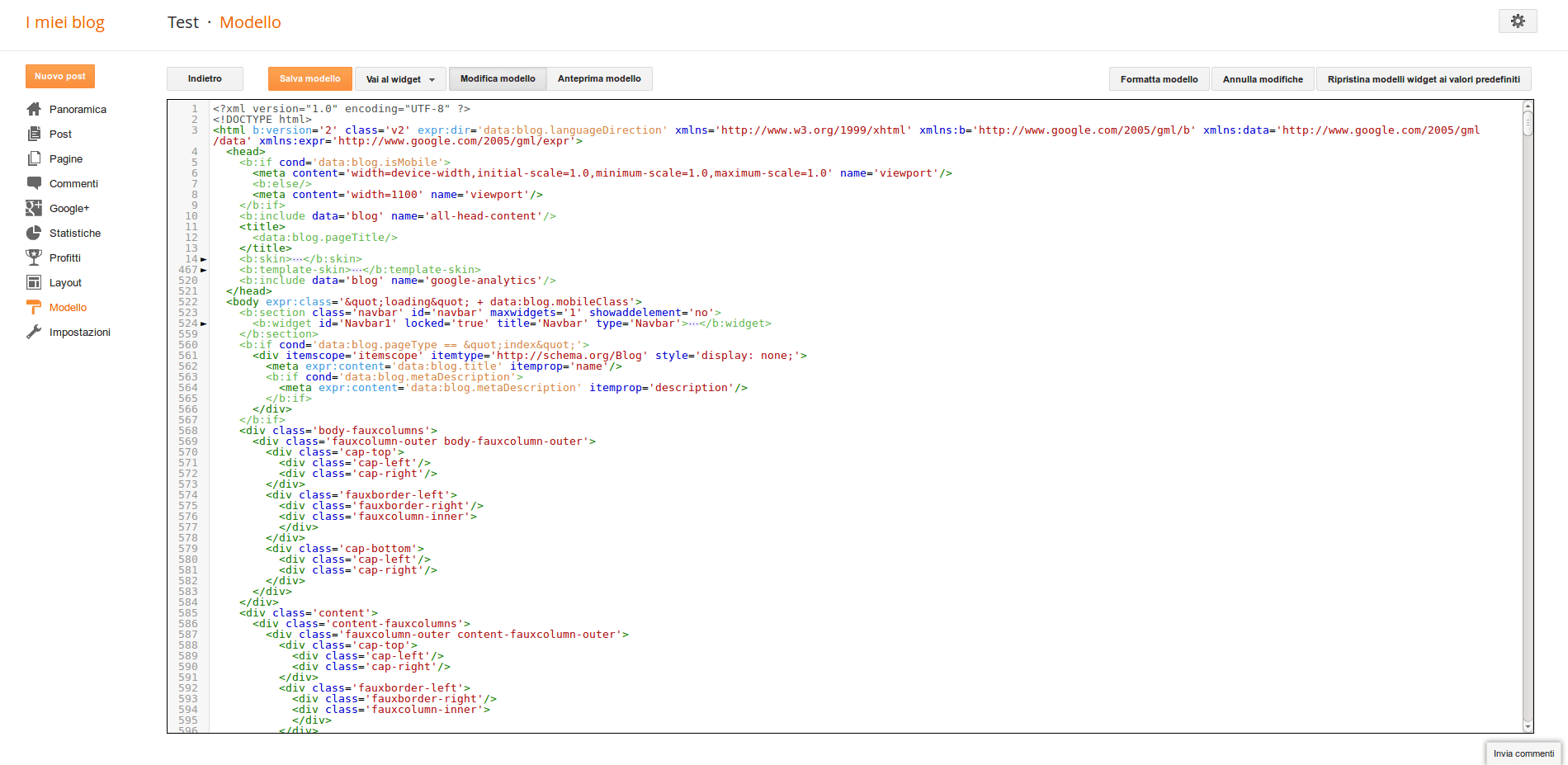
Una volta effettuato il backup cliccate su Modelli > Modifica HTML e all’interno del codice cercate <head>

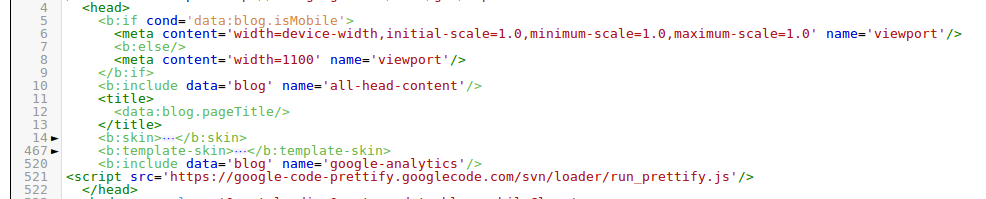
Dopodiché all’interno della sezione <head> copiate e incollate questo codice
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>
In questo modo verranno caricate in automatico le API Javascript e i fogli di stile CSS da Google Code

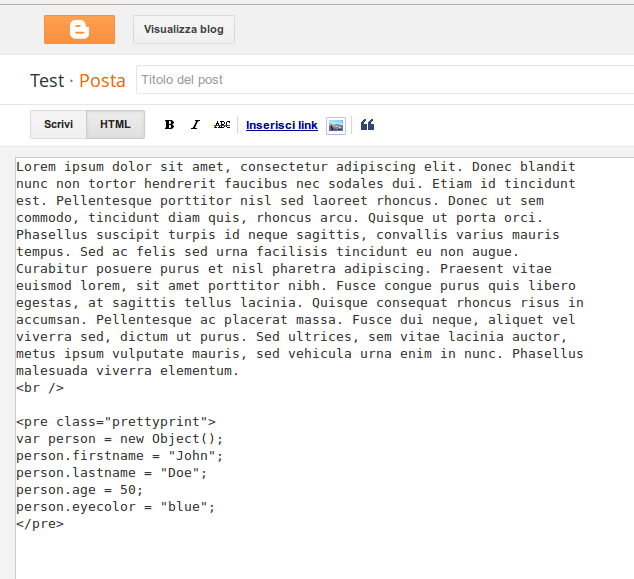
Per utilizzare SyntaxHighlighter quando si scrive un articolo su Google Blogger basterà inserire class="prettyprint" all’ interno del tag <pre> o <code> che vanno inseriti ovviamente nell’editor HTML del post e non nella Versione Text Editor (Scrivi).
Ad esempio
<pre class="prettyprint"> var person = new Object(); person.firstname = "John"; person.lastname = "Doe"; person.age = 50; person.eyecolor = "blue"; </pre>

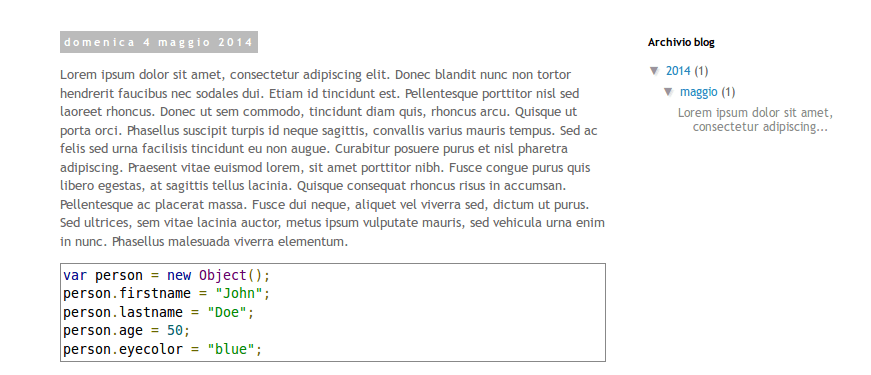
Vi darà come risultato questo

Se il “tema” di default non è di vostro gradimento SyntaxHighlighter permette di scegliere diversi temi (che potete vedere qui) che permettono di “personalizzare” il vostro codice. Per utilizzare questa funzione basterà modificare il codice inserito all’interno dell'<head> inserendo prima della chiusura del tag </script> il tipo di skin che si vuole utilizzare (ad esempio ?skin=desert” ) in questo modo:
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js?skin=desert"></script>

Se questa guida vi è stata utile non dimenticate di condividerla.
